Salesforce开发之Lightning Web组件基础知识(三)
上节带您了解了如何创建Lightning Web组件,本节将为您介绍:在Salesforce开发过程中,如何将Lightning Web组件部署到组织。
下面您将创建在上节讨论的bike组件,并将其部署到组织。由于我们没有定义任何自己的样式,所以不需要CSS文件。您需要将这个组件推送到组织中的文件:bikeCard.html、bikeCard.js、bikeCard.js-meta.xml。以下是详细步骤。
1、继续在bikeCard项目中。
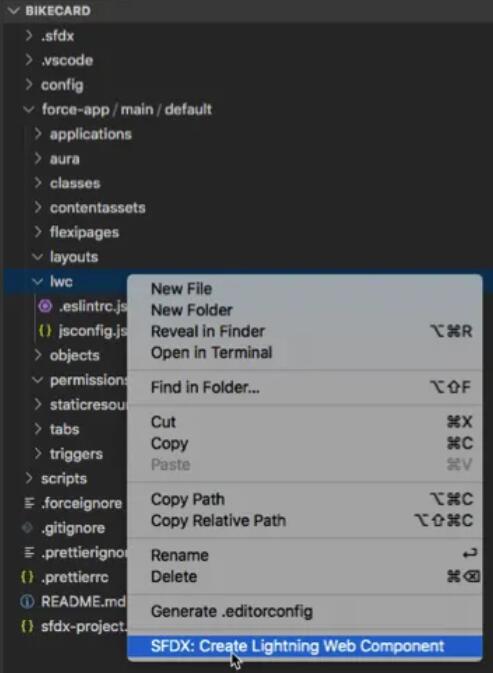
2、在force-app/main/default下,右击点击lwc文件夹,选择SFDX: Create Lightning Web Component,创建bikeCard组件文件。

3、输入bikeCard作为新组件的名称。
4、连按两次回车键,接受默认的force-app/main/default/lwc
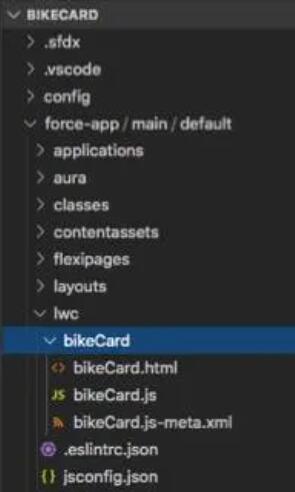
5、您可以在VS Code中的\force-app\main\default\lwc\bikeCard下看到以下内容:Lightning Web组件遵循Web标准。HTML标准建议自定义元素名称包含连字符,但是Salesforce平台不允许在组件文件夹或文件名中使用连字符。所以我们在这里使用驼峰命名规则。

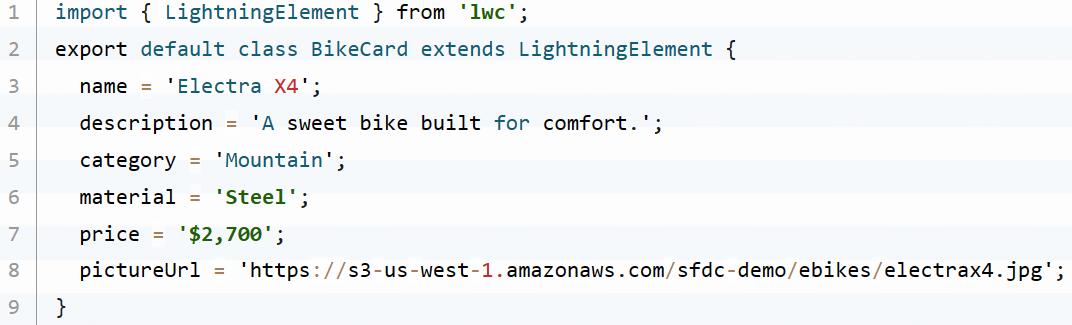
6、复制并替换bikeCard.html、bikeCard.js和bikeCard.js-meta.xml文件的内容。
bikeCard.html

bikeCard.js

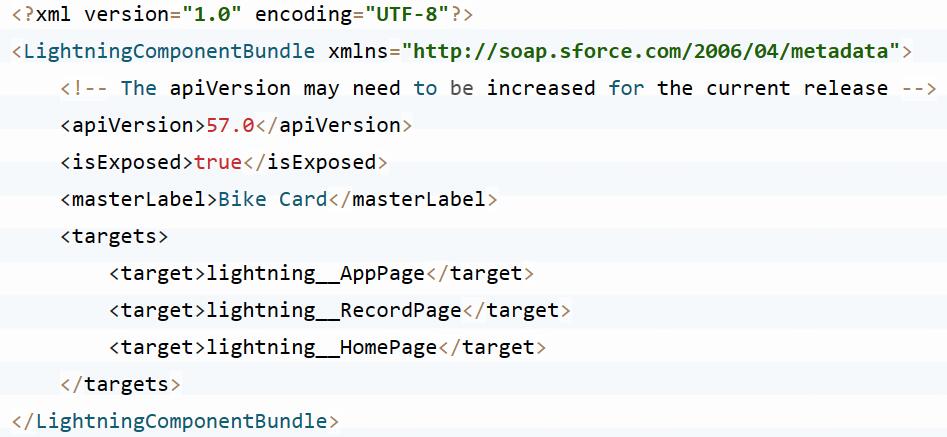
bikeCard.js-meta.xml

7、保存您的文件。
组件配置文件
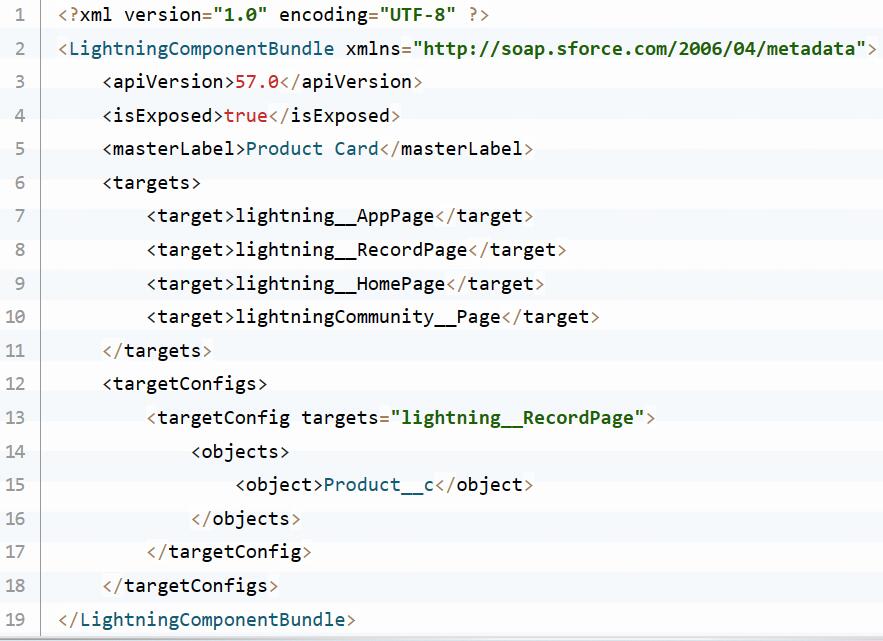
我们还没有介绍.js-meta.xml的组件配置文件,因为我们一直在LWC.studio中。如果您要开始使用组织中的内容,必须包含一个配置文件。ebikes存储库组件都有此配置文件。下面是ebikes存储库中的一个例子:

1、必填:
• apiVersion将组件与Salesforce的API版本绑定。
• isExposed(true或false) 如果isExposed为false,该组件不会暴露在Lightning App Builder或Experience Builder中。
• 要想让该组件在Lightning App Builder或Experience Builder中使用,需要将isExposed设置为true,并至少定义一个<target>,即Lightning页面的类型。
2、自选:
• targets指定该组件可以在Lightning App Builder中添加哪些类型的Lightning页面。
• targetConfigs允许您指定每种类型的Lightning页面的具体行为,比如哪些对象支持该组件。
有关支持的语法的完整列表,请前往Salesforce trailhead中参阅文档。
在组织中显示组件
您有两种方式在用户界面中显示Lightning网络组件。
1、将组件设置为支持各种灵活页面类型(首页、记录首页等),然后使用Lightning App Builder将其添加到灵活页面中。这是最简单的方法,也是本单元要遵循的方法。
2、你也可以创建一个标签,指向一个包含Lightning web组件的Aura组件。您可以在存储库中看到包装器组件、制表符、可见性设置、默认应用程序配置文件等所需的部件。
部署文件
现在您需要将组件文件部署到启用了Dev Hub的组织中。
1、使用SFDX验证Dev Hub组织:在VS Code的命令面板中授权一个组织。当出现提示时,接受Project Default,并按回车键接受默认别名。如果系提示允许访问,点击Allow。
2、右击点击force-app/main/default文件夹,选择SFDX: Deploy this Source to Org。
为组件创建新页面
由于我们设置了组件的配置文件,为了组件能够在Lightning App Builder中使用,需要在用户界面创建一个应用程序,并将组件添加进去。
1、若要打开组织,请使用SFDX: Open Default Org,从VS Code的命令面板打开默认组织。
2、在Setup中,输入Lightning App Builder,然后在快速查找框中找到Lightning App Builder。
3、点击New。
4、选择App Page,然后点击Next。
5、给它命名为Bike Card,然后单击Next。
6、选择One Region,然后点击Done。
7、在Lightning App Builder中,向下滚动组件列表,直到看到您的Bike Card组件。
现在,您可以将其拖到页面上。保存并激活页面,Bike Card组件就会显示在指定的页面上。
1、将Bike Card组件拖动到页面布局的顶部,直到出现自行车。
2、点击Save。
3、点击Activate。
4、保持Activate for all users的选择,还可以选择更改应用程序的名称或图标。
5、点击Save。系统会要求您将页面添加到导航菜单,但您不需要这样做。您仍然可以在此环境中访问您的页面。
6、点击Finish。
7、点击左上角的Back,退出 Lightning App Builder.。
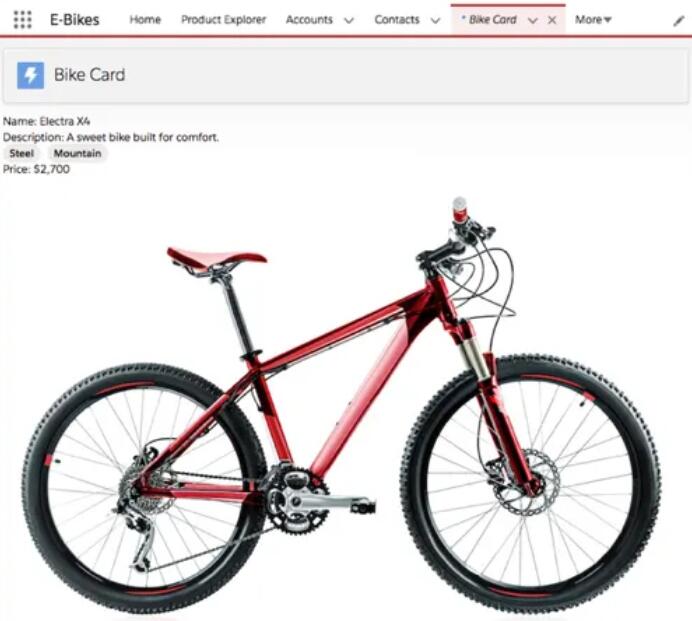
8、从App Launcher中,找到并选择Bike Card。
9、打开它,可以看到组件在用户界面中工作。

到此,您就完成了Bike Card组件的创建与部署。在下一单元中,您将构建一个具有事件处理功能的交互式组件,并将其部署到您的组织进行测试。